こんにちは、ハヤトです。
今回もブログ作成するにあたって実際に行ってきたことを紹介していきます。
今回は、ConoHa WING/WordPressの初期設定 です。
目次
参考にした情報
前回に引き続き、【リベ大】スキルアップチャンネル に投稿されている以下の動画を参考にしました。
それでは実際の流れを見ていきましょう。
ConoHa WINGの初期設定
まずは、ConoHa WINGの初期設定です。
SSL設定
WordPressをhttpsに対応させるためにSSL設定を行なっていきます。

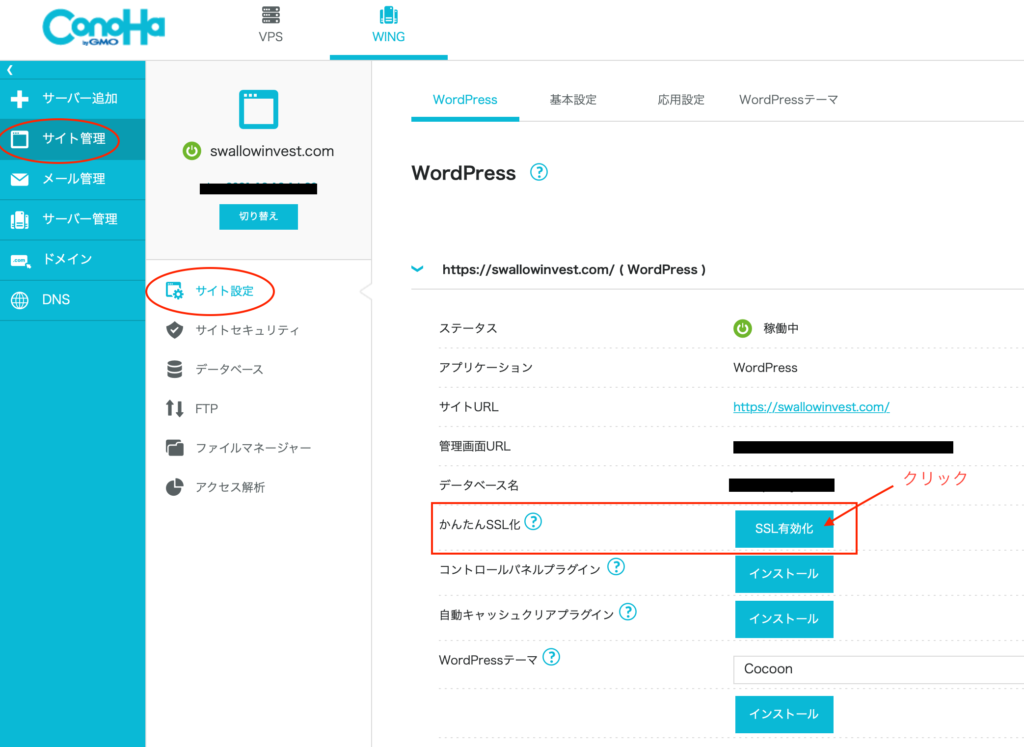
ConoHa WINGのコントロールパネルにログインします。
[サイト管理] > [サイト設定]と進み、かんたんSSL化の[SSL有効化]ボタンをクリックします。これだけで、SSL化は完了!。。のはずですが、
私の場合は、このボタンがグレーアウトしていて、有効化できませんでした。
動画では遅くとも30分後ぐらいで押せるようになるということだったので、
他の作業をしながら待つことにしました。
その後、無事にボタンを押してSSL化することが出来ました。
(体感的には30分以上かかった気かもしれません)
WordPressの初期設定
次にWordPressの初期設定です。
以下の二つを設定していきます。
- パーマリンク設定
- テーマ設定
パーマリンク設定
まずはパーマリンクの設定です。
パーマリンクがよく分かっていないのですが。。URLの一部になるってことですかね〜
いずれちゃんと理解したいものです。

動画で紹介されていた通り、
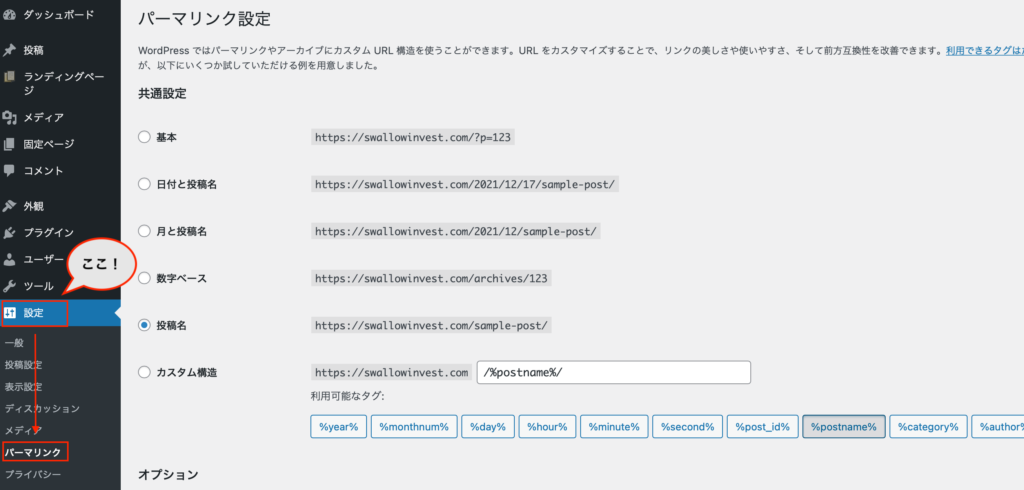
WordPressの[設定] > [パーマリンク]から「カスタム構造」を選択し、
%postname%を設定、[変更を保存]で確定します。
これでカスタム構造になると思ったのですが、なぜか「投稿名」に設定されてしまいました。
何度設定しても同じだったため、「投稿名」のままでいくことに決めました。
テーマ設定
次はテーマの設定です。
テーマを設定することで全体をおしゃれに出来るそうです。

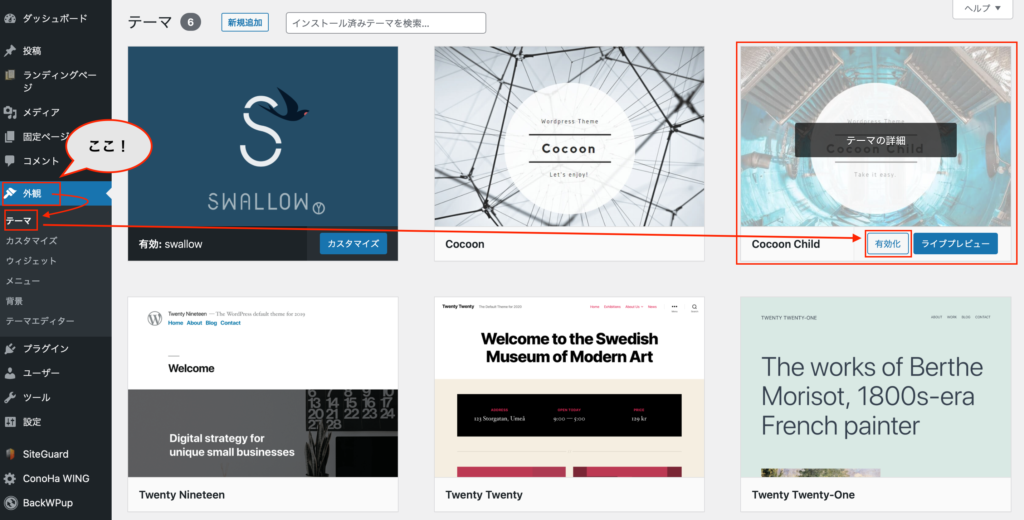
WordPressの[外観] > [テーマ]と選択します。
無料テーマのCocoonをインストールしていたので、
その子テーマである「Cocoon Child」を選択しました。
親テーマではなく、子テーマが良いということでしたが、理由は後で調べたいですね。。

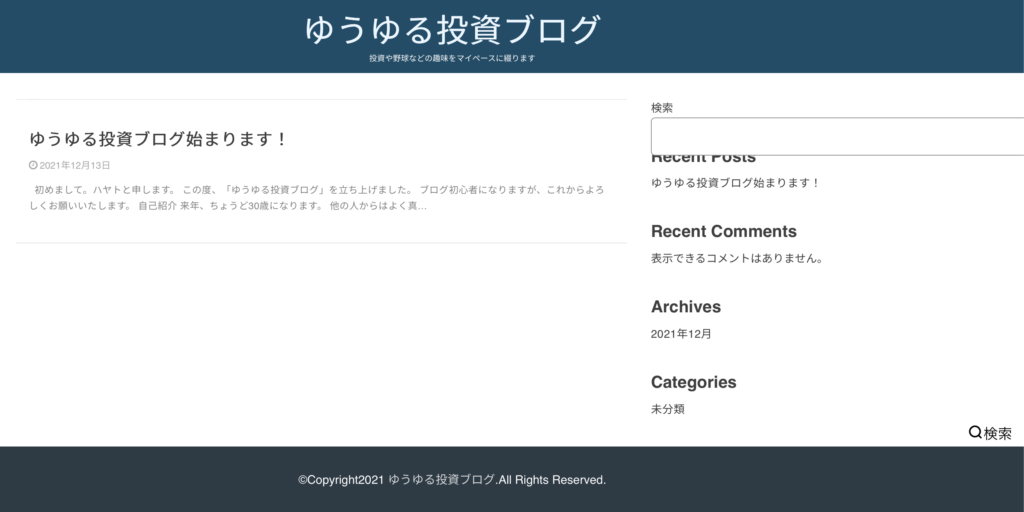
テーマ適用後はこのようになりました。
元々の「Twenty Twenty」と比べるとグッとおしゃれになりましたね!
ただ、検索窓とRecent Postsが被ってしまいました。。。
修正方法が分らなかったので、後で直したいと思います。
まとめ
SSL化で少し迷いましたが、無事に初期設定が完了し、初投稿が近づいてきました。
疑問点もいくつも出てきたので、一つずつ理解してステップアップしていきたいですね!
次回は WordPressのプラグインの導入 について、投稿予定です。
ここまで読んでいただき、ありがとうございます!
それでは、また!